![[Gather.town]自身にマップ全体を1周させて元の位置に戻す方法](https://devio2023-media.developers.io/wp-content/uploads/2021/02/gather-logo-1200x630-1.png)
[Gather.town]自身にマップ全体を1周させて元の位置に戻す方法
2023.03.17
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
- t_o_dと申します。
- 円滑なリモートコミュニケーションの促進の一環としてGather.townを利用しています。
- Gather.townは基本機能以外の仕掛けが沢山ありますが、その中の1つがブラウザコンソールで扱えるSocket APIの存在です。
- 「現在位置の取得」や「参加者情報の取得」など豊富に存在しており、それらを適切に組み合わせることで色々な操作を行うことが可能です。
- 今回はその中から自身にマップ全体を1周させて元の位置に戻す方法を記録いたします。
結果
- 以下の内容をChromeコンソール画面に入力して実行すると、自身にマップ全体を1周させて元の位置に戻すことができます。
- ※実行には権限が必要です。
// 現在位置
const {x, y} = gameSpace.gameState[gameSpace.id];
// マップ内の座標の最大値
const [maxX, maxY] = gameSpace.mapState[gameSpace.mapId].dimensions.map(d => d - 2);
// 移動秒(0.5秒)
const second = 500;
// 左端から1周するように移動
for(let i=1;i<=maxY;i++){
game.teleport(gameSpace.mapId, 1, i, gameSpace.id);
await new Promise(r => setTimeout(r, second));
}
for(let i=2;i<=maxX;i++){
game.teleport(gameSpace.mapId, i, maxY, gameSpace.id);
await new Promise(r => setTimeout(r, second));
}
for(let i=maxY-1;i>=1;i--){
game.teleport(gameSpace.mapId, maxX, i, gameSpace.id);
await new Promise(r => setTimeout(r, second));
}
for(let i=maxX-1;i>=1;i--){
game.teleport(gameSpace.mapId, i, 1, gameSpace.id);
await new Promise(r => setTimeout(r, second));
}
// 元の位置に移動
game.teleport(gameSpace.mapId, x, y, gameSpace.id)
- 実行後、0.5秒ずつマップの左端から移動を開始して全体を1周して元の位置に戻ってこれば成功です。
内容
- 上記のスクリプトは以下のGather.townで用意されているSocket APIを利用しています。
- gameSpace.id : 自身の参加者ID
- gameSpace.mapId : 現在位置のマップID
- gameSpace.gameState[参加者ID] : 指定の参加者の情報。処理内ではその中の現在位置(x,y)を参照。
- gameSpace.mapState[マップID] : 指定のマップ情報。処理内ではその中の寸法(dimensions)を参照。
- game.teleport(マップID,移動位置のx座標,移動位置のy座標,対象者ID) : 対象者の移動。
- まず現在位置及び1周するために必要なマップの寸法を取得します。
- ※取得される寸法はフレームのサイズのため、それに2を引いた値がちょうどマップ内で見える範囲の座標でした。
- 最後に指定秒ずつループで左端から順に移動処理を行うというスクリプトとなっております。
補足
- 他の操作の情報はこちらのサイトから確認できます。
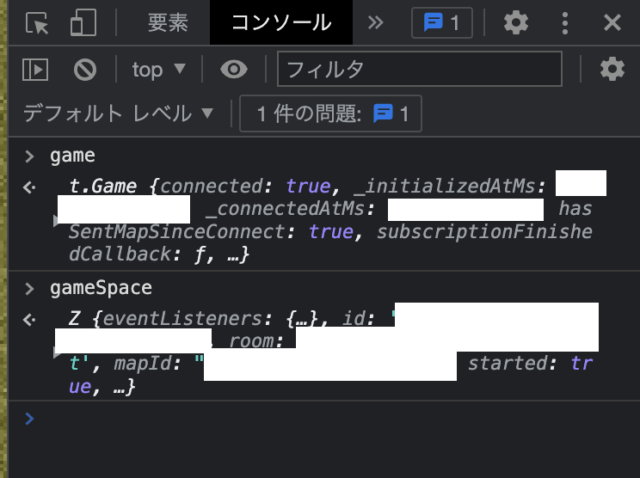
- より詳細な情報を知るためには、以下のようにコンソール画面で「game」「gameSpace」を入力して実行すれば確認できます。

まとめ
- こうした基本機能以外に提供されているものを利用してより良いリモートコミュニケーションの促進につながると実感しました。
- 今回扱った機能以外にも豊富なメソッドやプロパティがあるので、適切に組み合わせて節度ある利用を行おうと思います。
参考
アノテーション株式会社について
アノテーション株式会社は、クラスメソッド社のグループ企業として「オペレーション・エクセレンス」を担える企業を目指してチャレンジを続けています。「らしく働く、らしく生きる」のスローガンを掲げ、様々な背景をもつ多様なメンバーが自由度の高い働き方を通してお客様へサービスを提供し続けてきました。現在当社では一緒に会社を盛り上げていただけるメンバーを募集中です。少しでもご興味あれば、アノテーション株式会社WEBサイトをご覧ください。









